先日、弊社のオウンドメディア in-pocket で国産CMSについて紹介しました。
テックブログでは、「CMSについて考える」シリーズと題し、コンテンツ管理システム(以下、CMS)について数回に渡って深掘りしていきたいと思います。
CMSって、気づけばウェブサイト作成のツールとしてすっかり定番になっていますよね。でも、最初からこんなに便利だったわけではないんです。CMSが誕生してからここまで発展するには、いくつもの試行錯誤と進化がありました。
初回となるこの記事では、CMSの基本情報をまとめつつ、歴史をちょっと振り返って、CMSの生い立ちから進化まで解説していきます。
1. CMSとは何か?基礎から理解しよう
CMSの基本機能
CMSを使うことで、Webサイトやデジタルコンテンツを簡単に作成、管理、公開することができます。コーディングの知識がなくても視覚的に操作できるため、幅広いユーザーに使われている便利なツールです。
CMSが持つ基本機能は以下のものがあります。
- コンテンツの作成と編集
多くのCMSでは視覚的なエディタ(WYSIWYG / ウィジウィグ)を使用することができます。WYSIWYG(What You See Is What You Get)エディタは、ディスプレイ画面で見たものが、そのままHTML文書として出力できるエディターです。そのため、コーディングの知識がなくても操作ができるというわけです。
ページのデザインや構成を簡単にカスタマイズできる機能があり、画像や動画などのメディアも簡単にアップロードし挿入できます。
- テンプレート機能
一貫性のあるデザインを保つために、テンプレートを活用してページを素早く作成できる点も大きな特徴です。専門知識がなくても洗練されたデザインのサイトが作成可能です。なお独自のデザインを作成したいという場合はコーディングの知識が必要となりますが、マーケットプレイスがあるCMSであれば、数多くのデザインから気に入ったテンプレートを購入することで、コーディングの知識がなくてもサイトを作成できます。
- メディア(画像/動画)管理
画像や動画、ファイルの管理が一元化されており、メディアファイルのアップロードやページへの挿入が簡単にできます。一元化されたメディアファイルは使い回しができるので効率的なコンテンツの作成が可能となります。
- SEO支援機能
各ページの検索エンジン最適化(以下、SEO)に役立つツールが組み込まれており、メタデータやURLの設定など、サイト全体のパフォーマンスを向上させるための機能も備えています。またプラグインが対応可能なCMSであれば、プラグインを導入することで、プリインストールされたSEO機能をより強化した設定も可能となります。
- ユーザー権限管理
閲覧者、編集者、投稿者、管理者などの異なる役割に応じて権限を設定することができ、チームでの運用をする場合に非常に役に立ちます。
- 公開とスケジュール管理
作成したコンテンツを即時公開するか、公開する日付を設定する機能もあります、公開日をスケジューリングすることで計画的なコンテンツ公開が可能となります。
なぜCMSが必要とされるのか
CMSが多くのWebサイトで使用されるようになった背景には、以下の理由が挙げられます。
- 技術的なハードルの低さ
以前はWebサイトの作成や運営に専門的なHTMLやCSSなどの知識が必要でした。
しかし、CMSは作業を大幅に簡素化し、専門的な知識を持っている技術者以外でも直感的にWebサイトを作成・管理することができるようになりました。
- 効率的なコンテンツ管理
CMSを使用することでコンテンツの作成、公開、更新、アーカイブまでの作業が一元化されます。また複数のユーザーが同時に作業することもできるため、複数人でのプロジェクト運用にも対応できます。
- コスト削減
自社開発のシステムを導入するのと比べて、CMSは低コストで導入することが可能です。
多くのCMSが無料、または低価格で使用することができ、中小企業や個人でも導入しやすいというメリットがあります。
- スケーラビリティと拡張性
CMSは最初は小規模なサイトで始めても、ビジネスの成長に応じて機能を拡張できる柔軟性があります。プラグインや拡張機能を追加することで、Webサイトの機能を容易に強化できる点もCMSの大きなメリットとなります。
- マルチチャネル対応
モバイル・デスクトップ・SNSなど、さまざまなチャネルに向けて同じコンテンツを提供するためにCMSが重要な役割を果たします。マルチチャネルに対応することで、多様な顧客接点を通じて一貫したメッセージを発信することができます。ユーザーにとっても、異なるデバイスやプラットフォームでも同じ体験をすることができるというメリットがあります。
- SEOやパフォーマンスの向上
CMSにはSEO対策やパフォーマンス向上のための機能が組み込まれているため、専門知識がなくても、ある程度ウェブサイトのSEO対策を効率的に行うことができます。ただし、CMSで対策が可能なのはSEOにおける一部の要素に過ぎないので、質の高いコンテンツ作りや外部リンクの獲得に注力することも忘れてはいけません。
2. CMSの歴史と進化
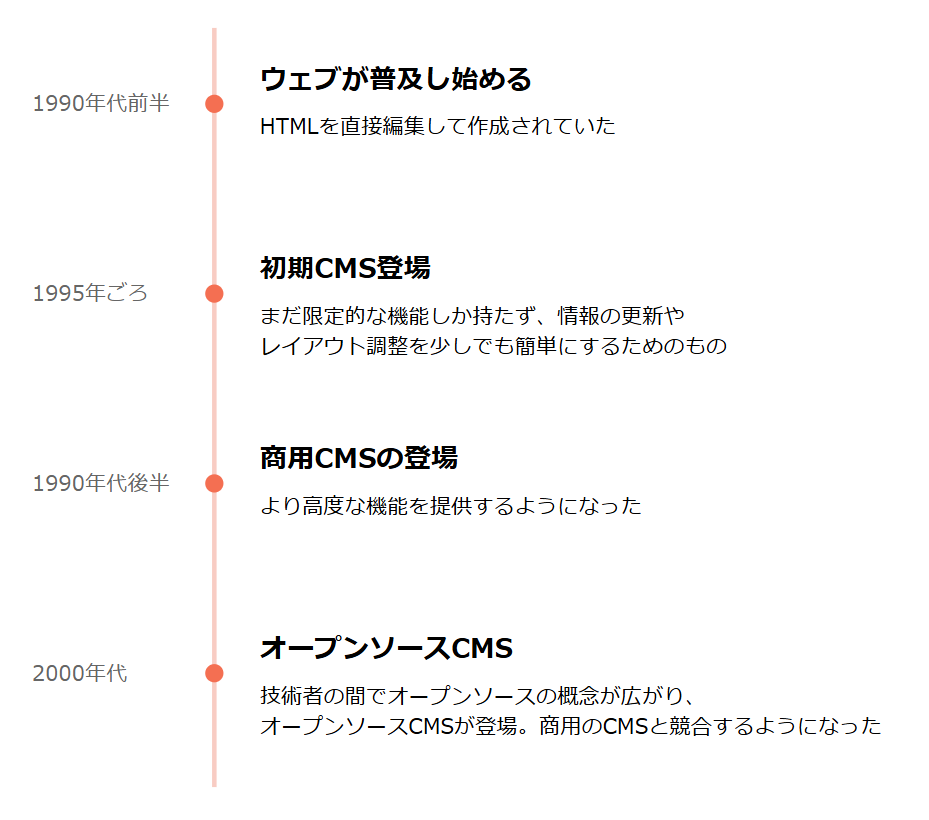
CMSは、1990年代前半に最初のWebサイトができてから数年後の1995年ごろに登場します。
1995年ごろはインターネットが普及し始め、Webサイトのコンテンツ管理に対する需要が増加しました。当初、WebサイトのコンテンツはHTMLやCSSを直接コーディングして手作業で更新する必要があり、技術的な知識を持った開発者に依存していました。
しかし、インターネットの普及とともに、企業や団体などは自分たちでコンテンツを効率的に管理したいという要求が高まりました。このような背景からCMSの原型となるツールが作られました。
年表

2-1. 初期のCMSについてとその役割
初期のCMSは主に静的なHTMLページを作成・管理するためのシステムでした。これらのツールはWebページの構造やデザインをテンプレート化し、ユーザーが簡単にコンテンツを更新できるようにすることを目的としていました。
- テンプレートベースのデザイン
初期のCMSはWebサイトの一貫したデザインを保つためにテンプレート機能を導入しました。これにより、ページを作成する際にデザインやレイアウトを統一でき、開発者の作業負担が軽減されました。
- データベースの導入
コンテンツを動的に生成するために、CMSはデータベースを使用し始めました。これにより管理者はWebページの構造を一度定義するだけで、コンテンツの追加や変更が簡単になり、効率的な運用が可能になりました。
- ユーザー管理と権限設定
初期のCMSには、複数のユーザーが同時に作業する大規模なプロジェクトでも使用できるようにするために、ユーザー管理機能も備えていました。これにより、異なる役割(編集者や管理者など)ごとに適切な権限を割り当てることが可能となりました。
2-2. 商用CMSの登場
1990年代後半になると商用のCMSが登場し、より高度な機能を提供するようになりました。
特に企業向けにカスタマイズ可能な機能やセキュリティ対策、拡張性のある設定が求められるようになりました。
大規模な企業や団体は、大量のコンテンツを効率的に管理し、複数のユーザーが協力してコンテンツを更新できるシステムを必要としていました。このような需要に応えるため、商用CMSは高度な権限管理、ワークフロー機能、多言語対応などの機能を備え、企業の複雑なニーズに対応できるよう進化していきました。
2-3. オープンソースCMSの登場
2000年代になると、オープンソースのCMSが登場し商用のCMSと競合するようになりました。
最も有名なオープンソースCMSは2003年にリリースされたWordPressです。当初はブログシステムとして開発されたWordPressですが、その後急速に進化し、現在では世界中で最も多く利用されているCMSになりました。
同様にDrupalなどのオープンソースのCMSもWordPressと同時期に登場し機能を拡張していきました。
先日、ベテランエンジニアとCMSの話をしていたら、「NORENって知ってる?」と勢いよく話し始めました。(あまりにも熱が入ってきたので、途中でストップをかけました笑)
NORENは2002年に登場した国産CMS。商用パッケージ型のCMSとして企業向けに特化した機能やカスタマイズ性を備えており、当時から注目を集めていたようです。
2000年代後半には、CMSは単なるコンテンツ管理ツールに止まらず、データ分析や顧客体験の向上を目指す「エンタープライズCMS」に進化しました。
2-4. 近年の進化とトレンド
ヘッドレスCMSの登場
今までのCMSはコンテンツの作成と表示が一体化した「モノリシック」な構造でしたが、近年では「ヘッドレスCMS」が登場しました。ヘッドレスCMSはコンテンツの作成・管理と、表示部分(フロントエンド)を分離した構造を持っています。
それにより以下の利点があります。
- 柔軟フロントエンド設計
ヘッドレスCMSはAPIを介してコンテンツを配信するため、Webサイト、モバイルアプリ、IoTデバイスなど、あらゆるプラットフォームにコンテンツを自由に配信することができます。
- フロントエンド技術の自由度
開発者はReact、Vue.js、Angularなど、最新のフロントエンド技術を使って自由にWebサイトを設計できるため、CMSに依存しないカスタマイズが可能です。
人口知能(以下、AI)と機械学習の活用
AIや機械学習技術の進化により、CMSにもこれらの技術が取り入れられています。AIを活用することで、コンテンツの最適化やパーソナライズ、SEOの強化が可能になり、より高度なデジタル体験を提供できるようになりました。
- コンテンツのパーソナライズ化
AIを利用してユーザーの行動や属性に基づいて個別化されたコンテンツの提供が可能となります。これによりユーザーのエンゲージメントが向上し、コンバージョン率の向上が期待できます。
- 自動化されたコンテンツ提案
AIが過去のデータやトレンドを分析し、最適なコンテンツを自動的に提案する機能が進化しているようです。これによりマーケティングチームの効率を向上させています。
ノーコード・ローコードCMSの登場
ノーコードやローコードCMSの普及により、技術的な知識がなくても高機能なWebサイトやアプリケーションを構築できる環境が整いつつあります。
これにより、専門的な知識を持った技術者でなくても簡単にサイト運営が可能になり、ビジネス担当者が素早くコンテンツの変更や追加を行うことができるようになっています。
予告!用途別に見るCMSの世界
CMSの歴史と進化を見てきたところで、次に気になるのはどのような種類のCMSがあるのかということですよね。実はCMSにはさまざまなタイプがあり、それぞれの特徴や使い道によって選び方も変わってきます。「CMSについて考える」シリーズ、次の記事では代表的なCMSの種類について解説していきます!
お楽しみに!