今回は、今話題の次世代AIコードエディタ「Cursor」を使って、画像からどこまで正確にWeb画面を再現できるのか試してみました。手動でコードを修正する手間を極力減らし、AIの力で開発効率をどこまで向上させられるかを検証します。
Cursorの実践的な活用法に関しては、こちらの連載もぜひご覧ください!
> 連載 Cursor 実践録①:実装スピードが2倍に─Cursorを使いこなすためのコツ
> 連載 Cursor 実践録②:Laravel開発における具体的な活用法と導入してみて分かったこと
Cursorとは?
Cursorは、AIを活用した革新的なコードエディタで、以下の特徴を備えています:
- オートコンプリート機能:入力中のコードを補完
- コード修正機能:改善提案や修正を自動で生成
- 質問への即時回答:コードベースに関する疑問を解決
- 画像からコードを生成:デザイン画像をアップロードすると、対応するコードを自動生成
さらに、VS Codeユーザーでも簡単に移行可能で、なじみのあるエディタ環境からスムーズに乗り換えられます。
試してみた内容
今回の目標
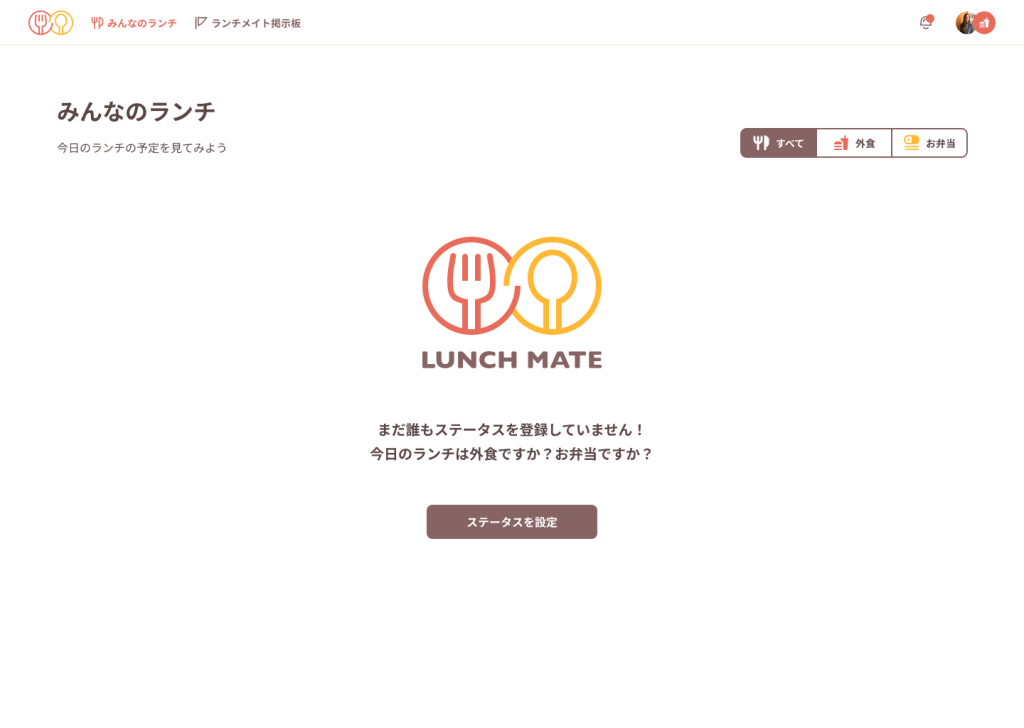
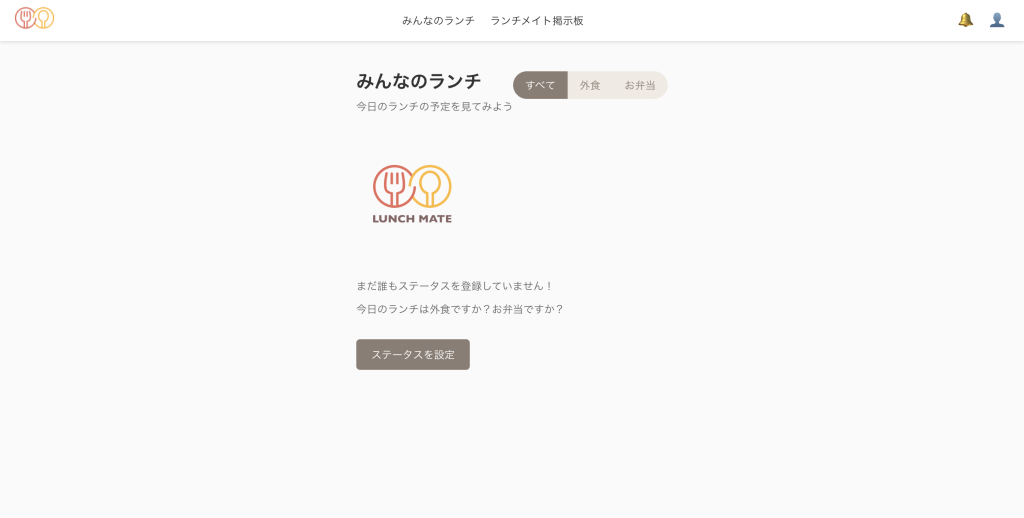
以下のようなWeb画面をCursorに再現してもらいます。
(新卒研修で同期のデザイナーが作成したものです!)

(手順)
- デザイン準備
- Figmaで画面デザインを作成し、スクリーンショットを取得
- Cursorの設定
- Cursorのプロジェクトを作成し、画像をアップロード
- プロンプト作成
- 「この画像をReactで実装してください」という指示をCursorに送信
- コード生成
- Cursorが生成したコードを確認し、アプリに適用
- 実装結果確認
- 生成されたコードを動かして再現したいデザインと比較
- 修正依頼
- 必要に応じてCursorに修正プロンプトを送信し、再実行
実際の実装過程
1. プロンプトを送信
Cursorに画像を添付し、以下のプロンプトを送りました:
返答:
App.tsxとApp.cssのコード(省略)
上記のAIの回答を適用することで、画像のデザインに近いレイアウトとスタイルが実現できます。ロゴや画像のパスは適切なものに置き換えてください。また、実際の使用時にはレスポンシブデザインの考慮や、より詳細なスタイリングが必要になる場合があります。
ファイル自体は作成されないので、ファイルを作成後コードをコピペし、AIの返答通りにロゴや画像のパスを変更します。
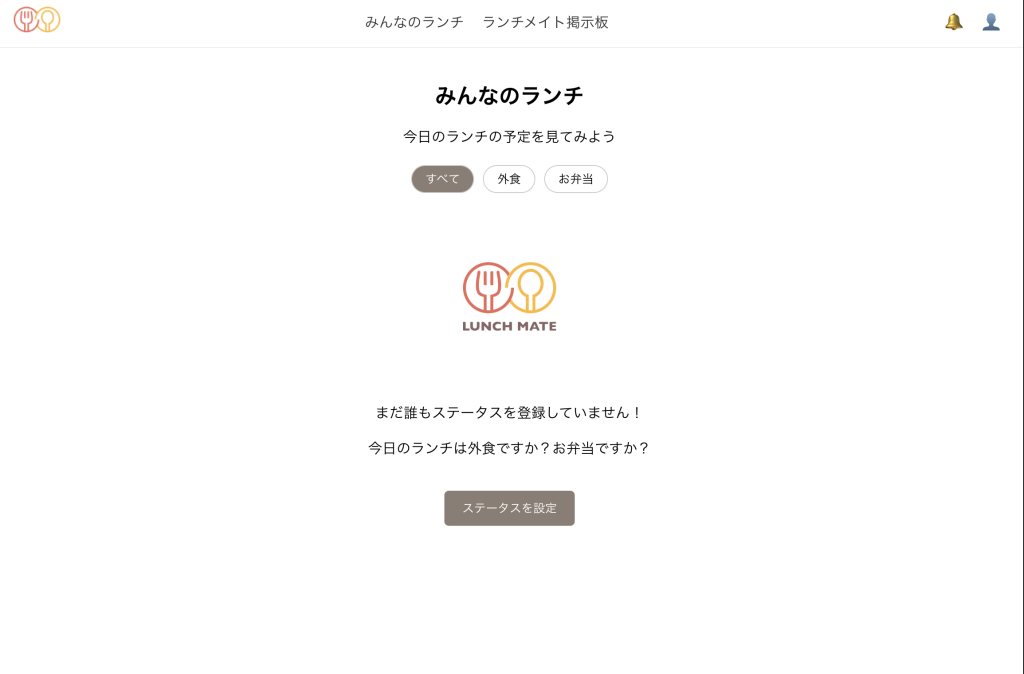
初回生成のコードを適用した結果は以下の通り:

レイアウトに若干のズレはありますが、画面要素はほぼ揃っています。初回でここまでできるのは驚きでした。
2. 修正依頼
初回の結果を元に、修正を依頼します。
画像の青丸部分を横並びにするようなプロンプトを作成します。

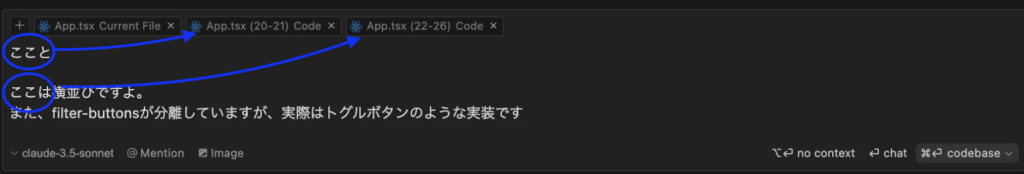
修正が必要な要素をコードからコピーしてプロンプトを作ると、コピーをしただけでどのファイルのどこの部分かの判別をしてくれます。(青丸矢印部分)
画像は実際のプロンプト部分:

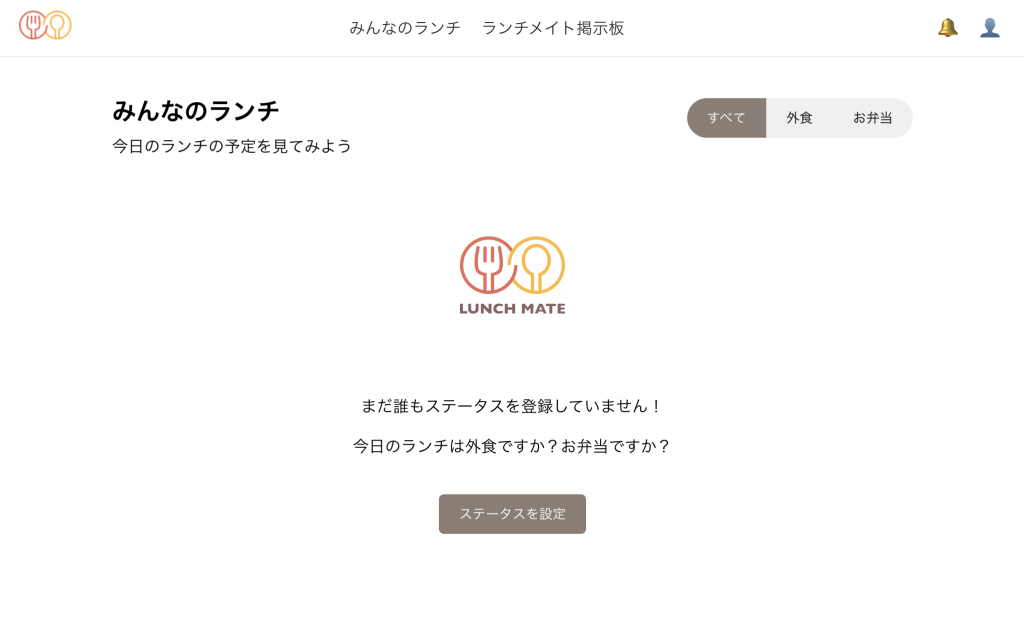
生成された修正コードを適用した結果は以下の通り:

指示通りUIが修正され、要素が横並びになりました。
右のトグルボタンもデザインに近づいています。
3. 抽象度の高いプロンプトの場合
試しに、抽象度を上げたプロンプトで修正を依頼してみました。
プロンプト:
全体的にスタイルがずれている部分が多いので画像にあわせて修正してください。
結果はこちら:

期待とは異なり、画面が大きく崩れてしまいました。どの部分を修正すべきかを明確に指定しないと、意図しない修正が入るようです。
所感
利点
- 迅速なプロトタイピング
シンプルな画面であれば、デザインから数分で動作するコードを生成可能。 - 修正が容易
明確なプロンプトを与えることで、数回のやり取りで高精度な結果が得られる。 - 開発者の負担軽減
単純作業をAIに任せることで、本質的な作業に集中できる。
改善点
- プロンプトの重要性
指示が抽象的すぎると、期待通りの結果が得られない場合がある。 - 複雑なデザインの再現性
今回は比較的シンプルな画面でしたが、独自性の高いデザインでは再現精度が課題となる可能性あり。 - レスポンシブ対応
自動生成コードはレスポンシブデザインを考慮していない場合が多いため、手動での調整が必要。
まとめ
Cursorは、AIを活用した新しい開発体験を提供するツールで、シンプルな画面であれば驚くほど簡単に再現可能です。プロンプトを工夫することで、さらに効率的な開発が可能になると感じました。次回は、より複雑なデザインで挑戦し、Cursorの限界に迫ってみたいと思います。
アイスリーデザインはビジネス、デザイン、テクノロジーという3つの分野を組み合わせ、デジタルイノベーションパートナー事業を展開している企業です。AI活用にも力を入れており、コーディングやUIデザイン、UX設計においても積極的にAI技術を活用しています。
お客さまのAIを活用した開発支援もおこなっておりますので、AI活用をご検討されている方はお気軽にご相談ください。
> アイスリーデザイン会社概要
> アイスリーデザインのAI開発モダナイズ支援












この画像をReactで再現してください。