本記事では、Storybookでコンポーネントをカタログ化する方法について紹介していきます。
はじめに
Storybookとは
Storybookは、コンポーネント・ページ単位でコンポーネントを管理するフロントエンド向けツールです。

Storybookは、開発・テスト・ドキュメントのUIに特化したフロントエンド開発ツールを提供します。
例えば、以下のような活用方法があります。
- ローカル環境でStorybookを立ち上げて、UIをコンポーネント単位で構築する
- デザイン/開発のチームメンバー間でUIコンポーネントのドキュメントを共有する(=カタログ化)
- Vitest/Jestを使ってインタラクションテストを行う
- Chromatic+Storybookの組み合わせでビジュアルテストを実施する
具体的な活用方法
UIをコンポーネント単位で構築する
Storybookが提供するホットリロード機能を利用して、Storybook上にUIを迅速に反映します。
UIコンポーネントを簡単にカタログ化する
Storybookのauto docs機能は、煩わしいドキュメント管理を楽にしてくれます。
最小限のドキュメントは以下2ステップだけです。
- コンポーネントを作成する
- ストーリーを作成する
インタラクションテストでUIの機能部分をテストする
Storybookでは、クリック/フォーム入力のようなユーザー動作をシミュレーションし、コンポーネントの状態が正しく遷移するかテストできます。
ビジュアルテストで視覚的な変更範囲やバグをテストする
Storybookは、Chromaticと連携して以下のようなビジュアルテストを実行できます。
- 視覚的なUIの変更差分の検知
- GitHubを連携して、ビジュアルテストのCIを作成する
結論: エンジニア向けの簡単なUIカタログの作り方
本記事では、主に「コンポーネントのドキュメント化」にフォーカスして、エンジニア向けの簡単なUIカタログの作り方を紹介します。
ポイントは以下のとおりです。
auto docsを積極的に使おう- JSDocを型定義・meta・ストーリーにつけよう
- すべてのバリエーションをストーリーで網羅させよう
詳細
1. auto docsを積極的に使おう
断言しますが、ドキュメント管理は面倒です。すぐに陳腐化します。
コンポーネントが少ないうちはいいですが、増えた分だけドキュメントの変更管理が生じます。
自動化できる部分は自動化しましょう。
結論
Storyファイル*.stories.ts|js上のmetaにtags: ["autodocs"]を入れる
const meta = {
title: "Test/Chip",
component: Chip,
parameters: {
layout: "centered"
},
+ tags: ["autodocs"]
} satisfies Meta<typeof Chip>表示されない場合は、.storybook/main.tsに以下のとおり設定されていることを確認
※公式サイト(https://storybook.js.org/docs/writing-docs/autodocs#configure) では、デフォルトで入っている
import type { StorybookConfig } from "@storybook/react-vite"
const config: StorybookConfig = {
stories: ["../src/**/*.mdx", "../src/**/*.stories.@(js|jsx|mjs|ts|tsx)"],
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-onboarding",
"@storybook/addon-interactions",
"@storybook/addon-themes",
"@storybook/themes"
],
framework: {
name: "@storybook/react-vite",
options: {}
},
+ docs: {
+ autodocs: "tag"
+ }
}
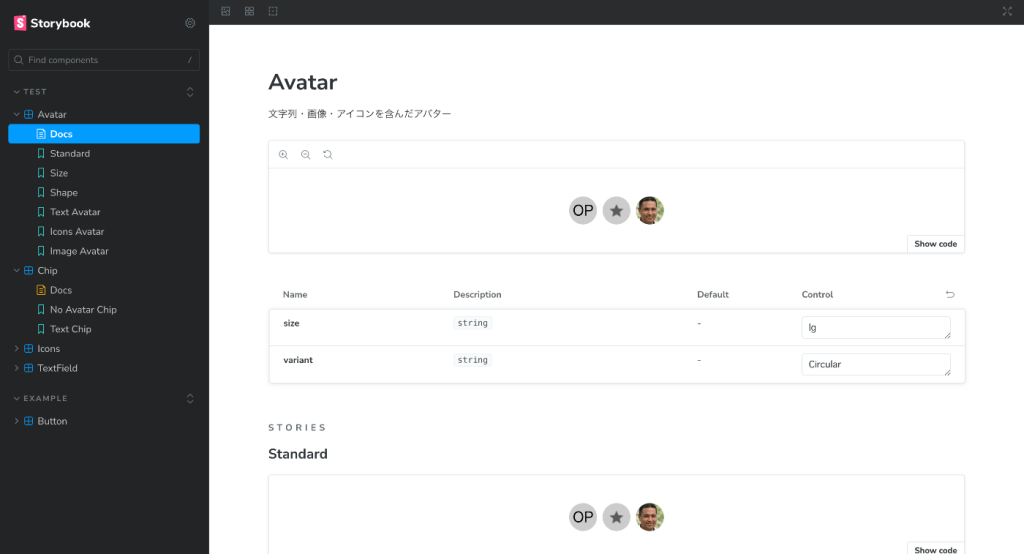
export default configAutomatic documentation and Storybook
手順
例として、Chipコンポーネントから簡単にドキュメント化する手順を記載
1. Storyファイルのmetaにtags: ["autodocs"]を入れる
const meta = {
title: "Test/Chip",
component: Chip,
parameters: {
layout: "centered"
},
+ tags: ["autodocs"]
} satisfies Meta<typeof Chip>2. 最低1つストーリーを追加する
export const NoAvatarChip: Story = {
args: {
size: "sm",
color: "default",
variant: "filled",
label: "Chip",
deletable: false,
disabled: false
}
}2. JSDocを型定義・meta・ストーリーにつけよう
Docsをリッチにする方法 = JSDocをつけること
です。
結論
Story/meta/型定義にJSDocをつける
方法
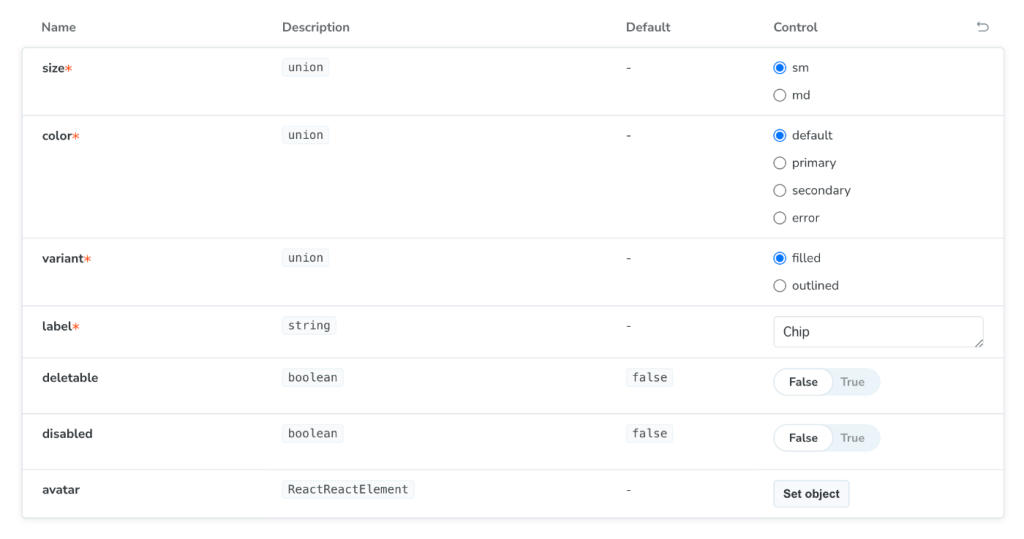
StoryにJSDocをつけた場合


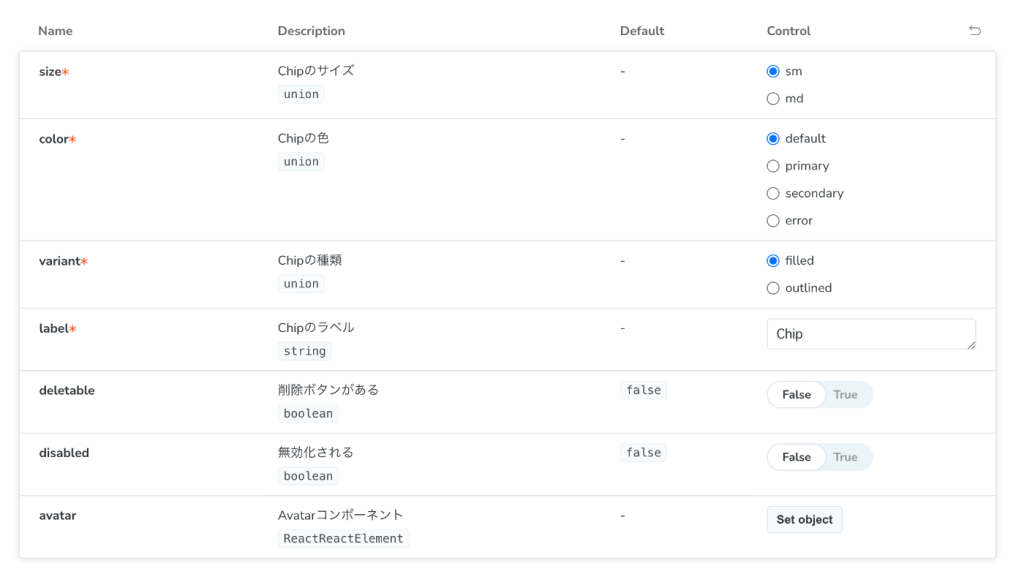
metaにJSDocをつけた場合


/**
* 文字列・画像・アイコンを含んだアバター
*/
const meta = {
title: "Test/Avatar",
component: Avatar,
parameters: {
layout: "centered"
},
tags: ["autodocs"]
} satisfies Meta<typeof Avatar>型定義にJSDocをつけた場合


type ChipProps = {
/**
* Chipのサイズ
*/
size: "sm" | "md"
/**
* Chipの色
*/
color: "default" | "primary" | "secondary" | "error"
/**
* Chipの種類
*/
variant: "filled" | "outlined"
/**
* Chipのラベル
*/
label: string
/**
* Avatarコンポーネント
*/
avatar?: React.ReactElement
/**
* 無効化される
*/
disabled?: boolean
/**
* 削除ボタンがある
*/
deletable?: boolean
}3. すべてのバリエーションをストーリーで網羅させよう
「コンポーネントの活用例 = ストーリー」を網羅しておけば、エンジニアはDocsを見るだけでどういう使い方ができるのかをすぐに把握することができます。
結論
コンポーネントの使い方はストーリーで網羅させる
方法
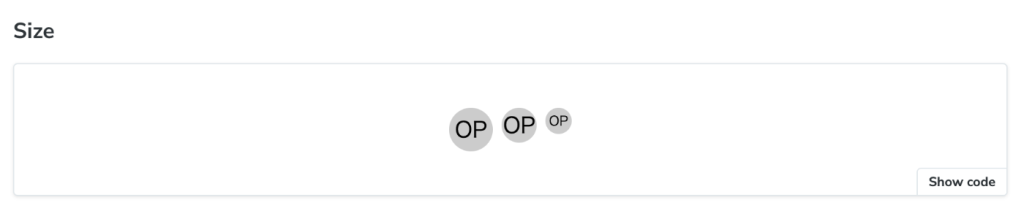
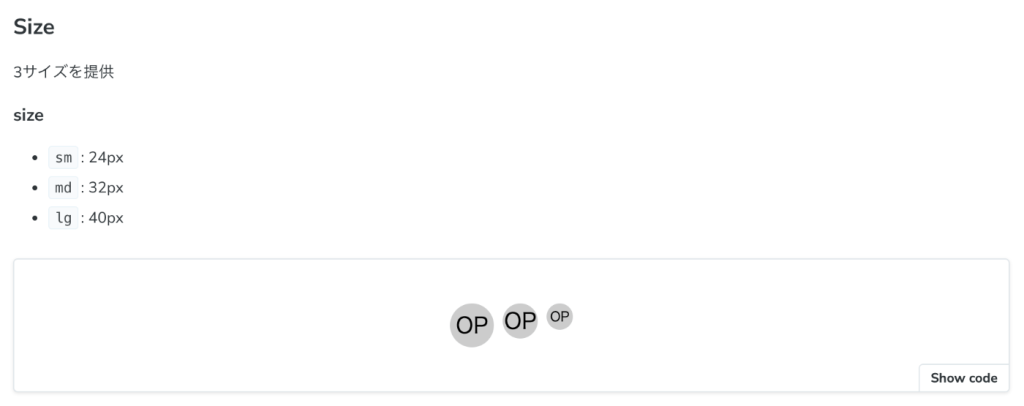
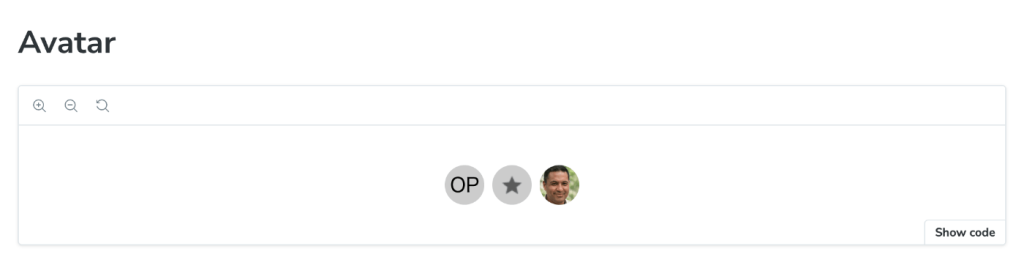
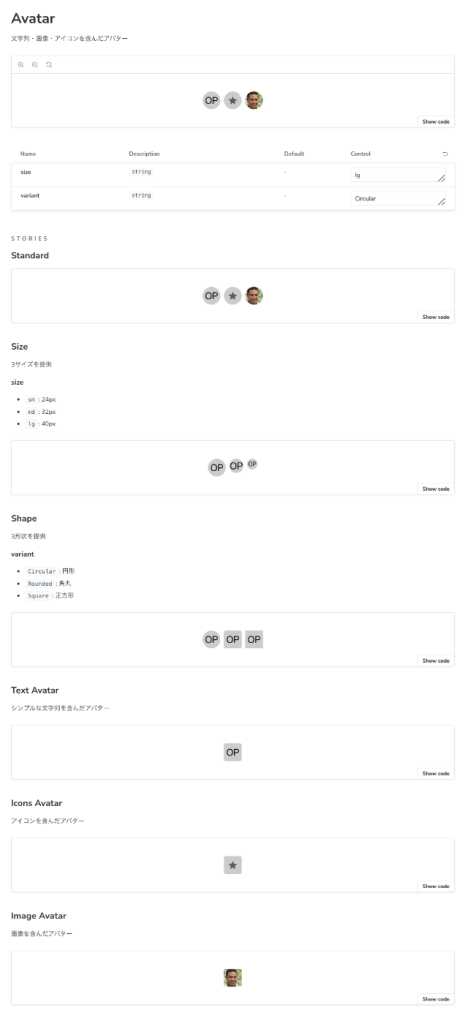
例えば、以下のAvatarコンポーネントに対して、以下のバリエーションをストーリーとして作ってあげると、、、
- サイズ(3種)
- 形状(3種)
- Avatarの種類(3種)
- テキストアバター
- アイコンアバター
- 画像アバター
3x3x3の組み合わせでAvatarを制御できると、エンジニアに伝えることができます。

まとめ
今回の記事では、Storybookで簡単にエンジニア向けのUIカタログを提供する方法について紹介しました。
また、Storybookでドキュメント化するポイントは、
auto docsを積極的に使おう- JSDocを型定義・meta・ストーリーにつけよう
- すべてのバリエーションをストーリーで網羅させよう
であることも併せてご紹介しました。
ぜひ参考にしてみてください。
Storybookを使ったUI/UX改善や開発効率向上についてもお気軽にご相談ください。









