はじめに
今回は、「S3×CloudFront× 独自ドメインで HTTPS 対応!サブドメインも活かして S3 静的サイトホスティングでサイトを公開してみる」と題してこれを実現する手順を紹介していきます。
「独自ドメインを使って自分のウェブサイトを作りたい」というのは、多くのエンジニアが一度はやってみようと思うことだと思います。しかし、いざやってみると、DNS設定やSSL証明書の取得、セキュリティ対応など、意外と複雑でハードルが高く感じられることもあります。
しかし、AWSのサービスを活用することでかなり簡単に公開できますので、興味のある方やAWSのサービスを触ってみたい方はぜひ試してみてください!
前提
- AWS のアカウントをもっていること
- 独自ドメインを持っている、もしくは購入できる状態であること
かかった料金
- ドメイン代
無料ドメインを使用したので0円 - AWSのリソース
1.2ドル(180円ぐらい)
計180円です!安い!
(継続してサイトを公開したい場合、もちろん料金は増えます)
使う技術
- AWS サービス
- S3
- 静的ウェブサイトホスティングを利用します
- ACM(AWS Certificate Manager)
- SSL 証明書を取得します
- Route53
- DNSサーバとして利用します
- CloudFront
- ドメイン・SSL 証明書・ルーティングをまとめて管理します
- S3
- お名前.com
- ドメインを取得します
手順
以下の手順で進めていきます。
1. ドメインを取得する
2. S3にバケットを作成し、静的WEBサイトをホスティングする
3. Route53でホストゾーンを作成する
4. ACMでSSL証明書を取得する
5. Route53でDNSレコードを作成する
6. CloudFrontでディストリビューションを作成する
7. Route53でエイリアスレコードを作成する
8. サイトが正常に表示されるか確認する
実践
1. ドメインを取得する
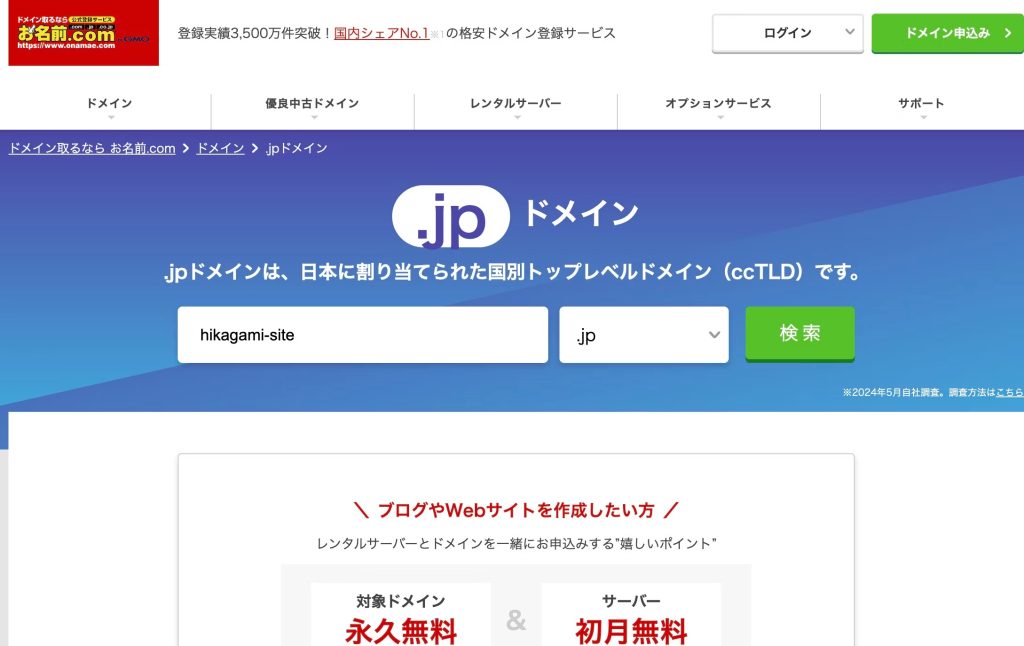
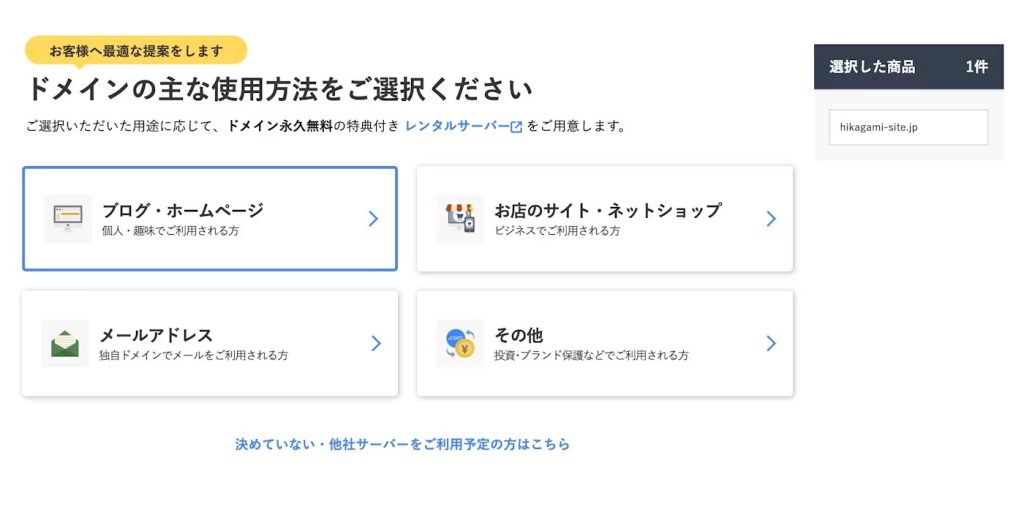
今回は、お名前.comでドメインを取得します。 0円で取得できるドメインもありますので、そちらを利用していきます。



今回は「hikagami-site.jp」というドメインを取得しました。
2. S3にバケットを作成し、静的WEBサイトをホスティングする
S3の静的ウェブサイトホスティング機能を使用して、静的ウェブサイトをホストします。
Amazon S3 を使用して静的ウェブサイトをホスティングする – Amazon Simple Storage Service
AWSマネジメントコンソールにログインし、S3 > 汎用バケット > バケットを作成ボタンでバケットを作成します。

バケットタイプは「汎用」を選択し、バケット名には「hikagami-my-domain」を設定します。

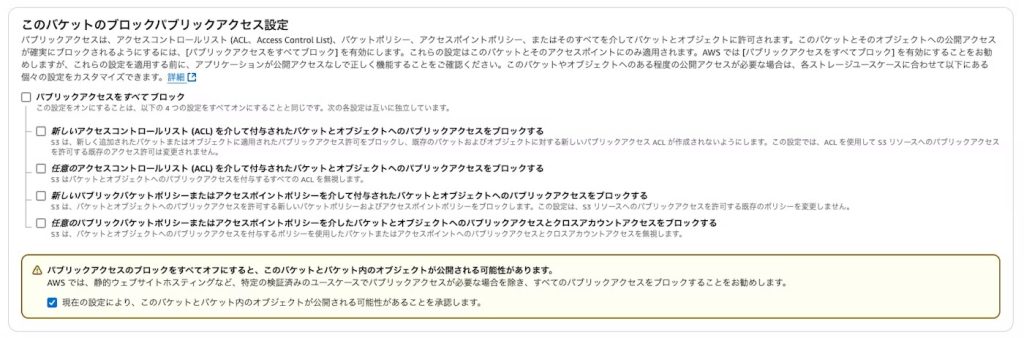
また、ウェブサイトとして公開するので「パブリックブロックアクセスを全てブロック」をoffにします。
これで作成時の設定は完了なので、「バケットを作成」ボタンを押してバケットを作成します。

正常にバケットが作成されたら、汎用バケット一覧から先ほど作成したバケットを選択して「プロパティ」タブを選択します。
下部にスクロールすると、「静的ウェブサイトホスティング」と書かれた項目があるので編集ボタンを押してください。

「静的ウェブサイトホスティング」を有効に、インデックスドキュメントはindex.htmlとしておきましょう。
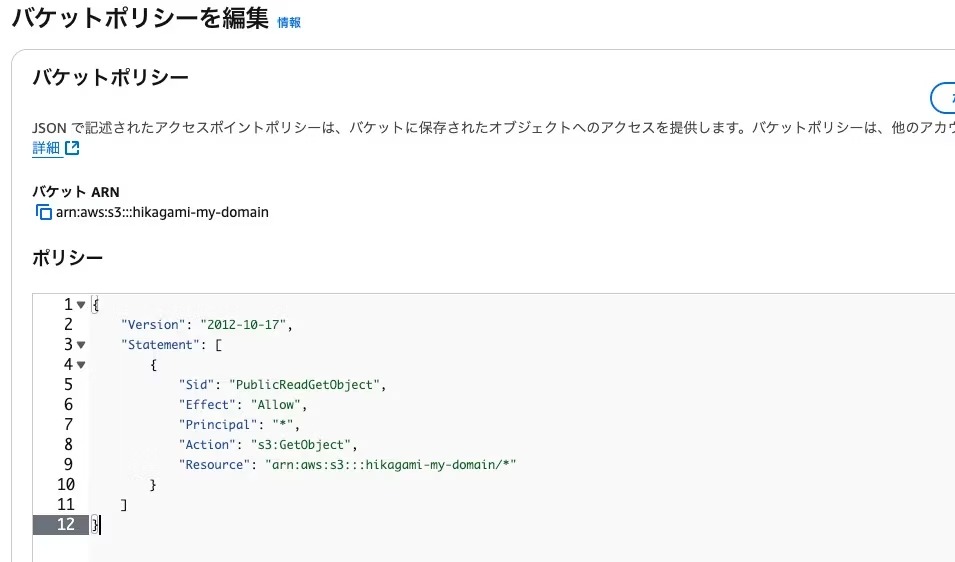
保存ができたら、次に「アクセス許可」タブに移動して、バケットポリシーに以下を記述します。

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::{バケット名}/*"
}
]
}{バケット名}の部分には、S3のバケット名を入れてください。(今回なら"arn:aws:s3:::hikagami-my-domain/*"となります)
正常に更新できたら、「オブジェクト」タブに移動し、index.htmlをバケットに格納します。
アップロードボタンを押下するとファイラーが出てきますので、HTMLファイルを選択しアップロードします。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>hello world !</h1>
</body>
</html>hello world !と表示するだけのシンプルなものです。
ここまでできたら、再度プロパティタブの静的ウェブサイトホスティングに移動します。
「バケットウェブサイトエンドポイント」という欄があるので、リンクを開いてみます。すると…

index.htmlで書かれたHTMLが表示されました!
これでS3にバケットを作成し、静的WEBサイトをホスティングするまでが完了です。
3. Route53でホストゾーンを作成する
次に、 Route53でホストゾーンを作成します。
ホストゾーンはDNSドメインのレコードを管理するコンテナです。
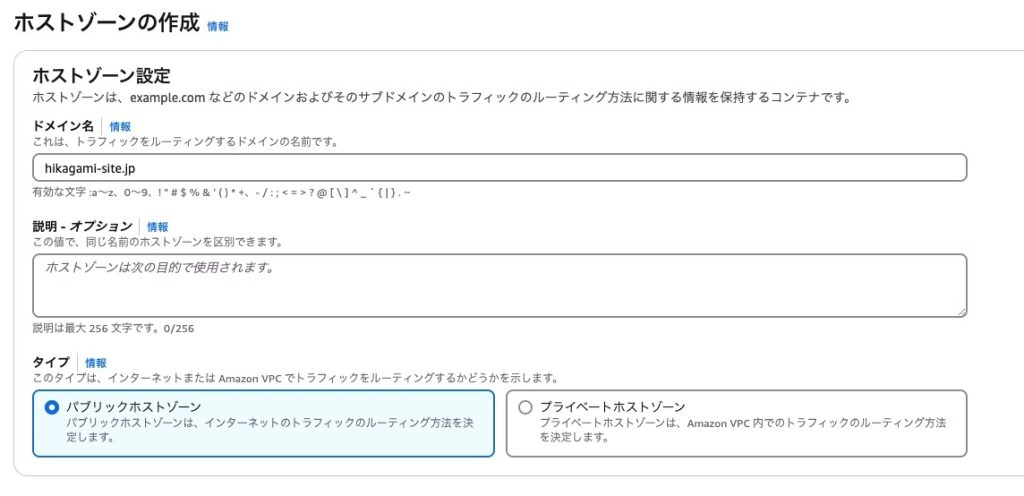
AWSマネジメントコンソールでRoute53 > ホストゾーン > ホストゾーンの作成ボタンを押下し、情報を入力します。

ドメイン名にはhikagami-site.jpを入力します。
タイプはパブリックホストゾーンのままで作成を行います。
作成できたらホストゾーンの一覧から作成したホストゾーンを選択します。

レコードの中に、”値/トラフィックのルーティング先”がns-から始まる4行のレコードがあるので、この値をメモします。
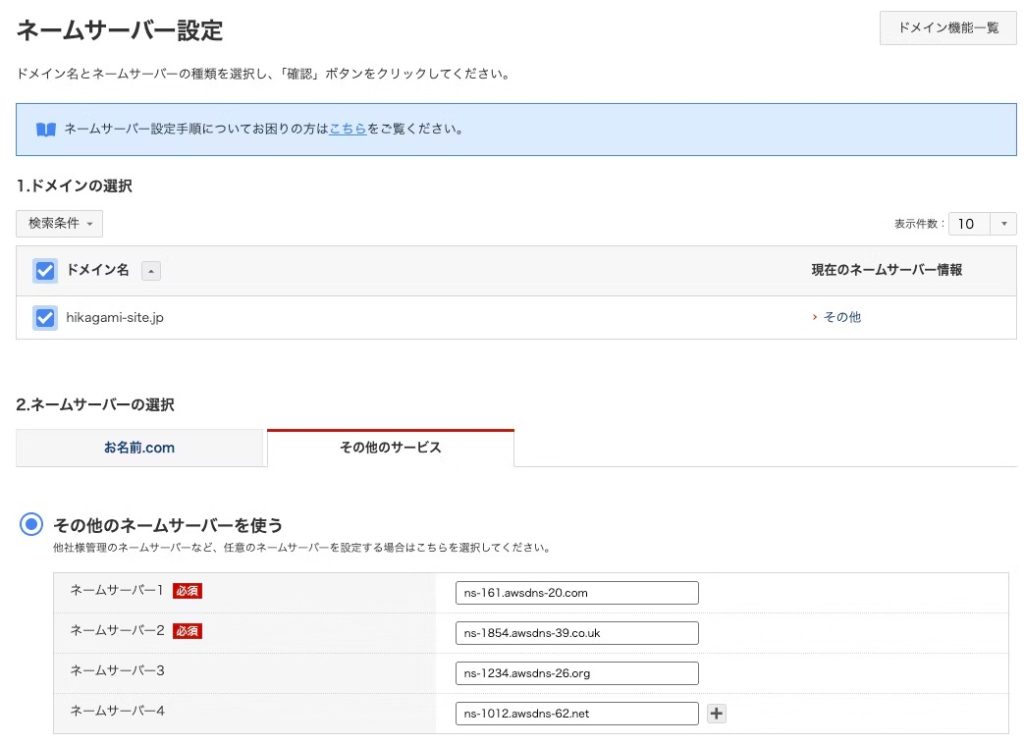
こちらを、お名前.comの管理画面 > ドメイン > ネームサーバー設定のページで設定を行います。

ドメイン名にチェックを入れ、ネームサーバーの選択 > その他のサービスで先ほどのns-ではじまる4つの値を入力します。

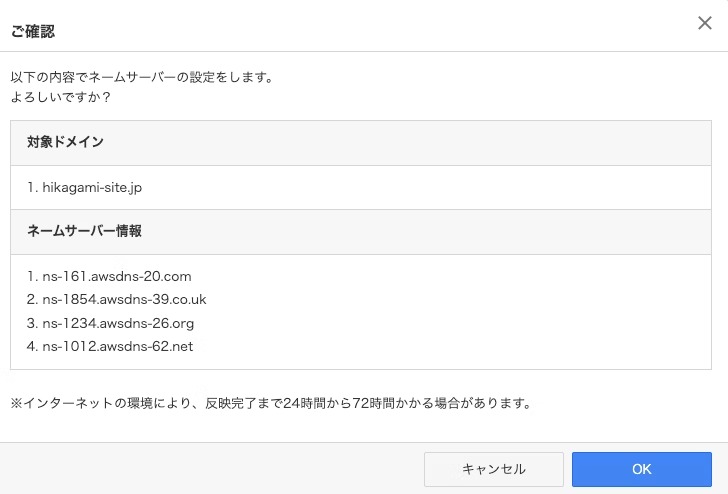
入力できたら確認画面でOKを押下し、設定完了です。
画像に「※インターネットの環境により、反映完了まで24時間から72時間かかる場合があります。」との記載がありますが、私の場合は5分ほどで反映されました。
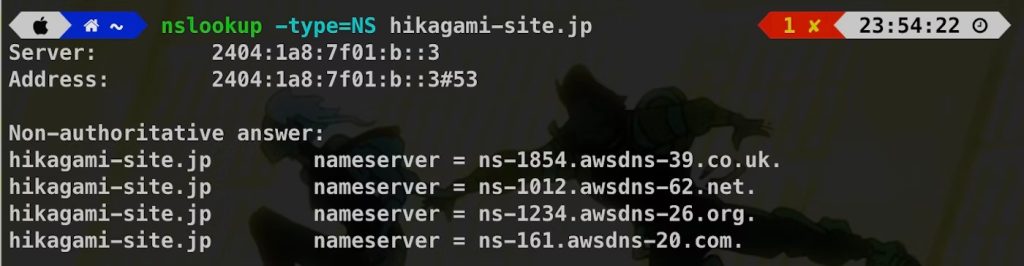
反映されているかの確認は、nslookupコマンドやPowerShellのResolve-DnsNameを使用して行います。

nslookup -type=NS hikagami-site.jpをターミナルで実行すると、しっかり先ほど設定したNSレコードの値が返却されています。
ここまで確認できたら、「3. Route53 でホストゾーンを作成する」は完了です!
4. ACMでSSL証明書を取得する
ACM(AWS Certificate Manager)とは、AWSが提供するSSL/TLS証明書の発行・管理などを行うフルマネージドサービスです。
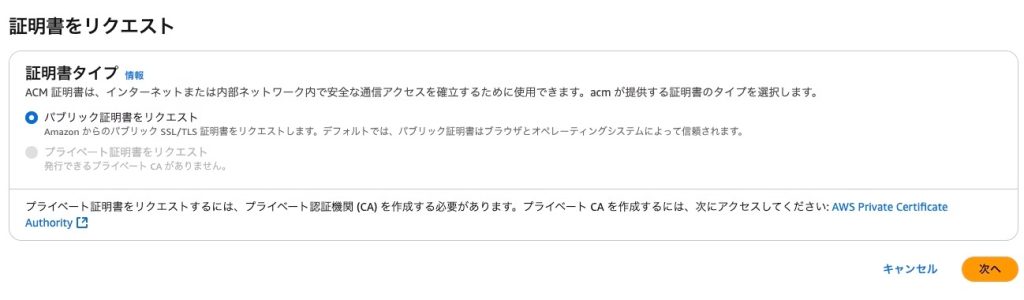
AWSマネジメントコンソールから、Certificate Manager > 証明書を一覧(誤字?) > リクエストボタンを押下します。
また、この際リージョンは「米国(バージニア北部)」を選択してください。

証明書タイプは「パブリック証明書をリクエスト」のまま進み、

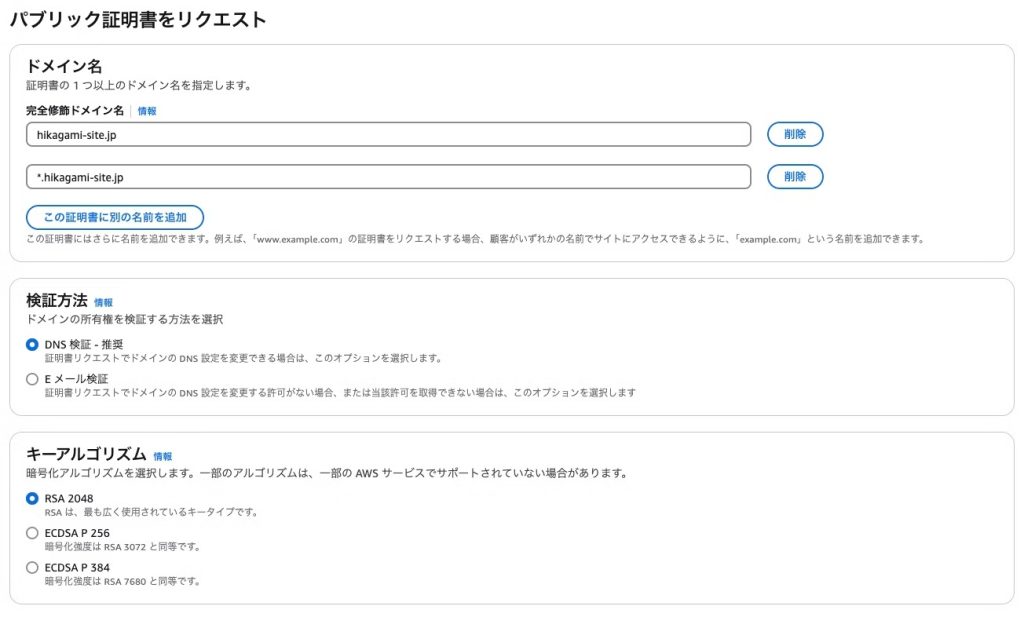
完全修飾ドメイン名には、「hikagami-site.jp」および「*.hikagami-site.jp」と入力します。(ドメイン名は自身の所持するものに書き換えてください)
2つ目の*はサブドメイン対応のためのワイルドカードです。
作成できたら、「4. ACMでSSL証明書を取得する」は完了です!
5. Route53でDNSレコードを作成する
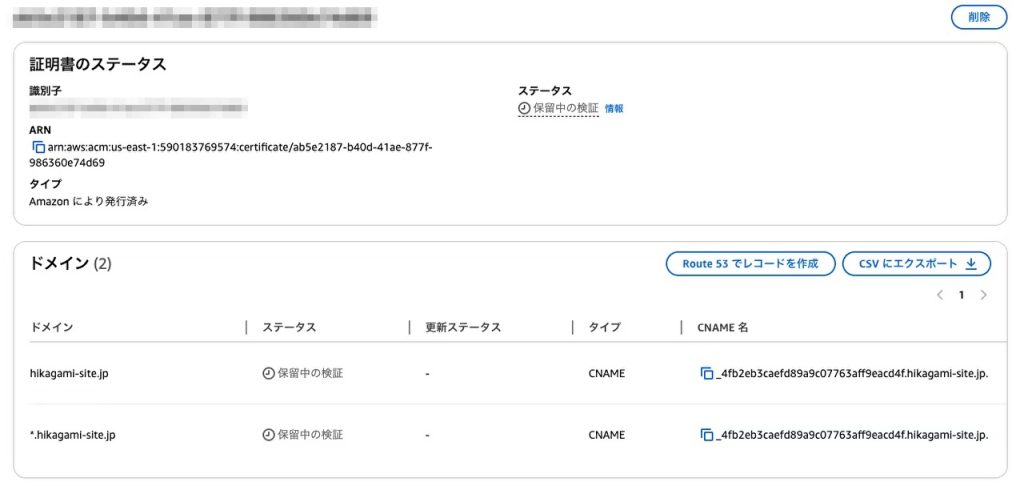
AWSマネジメントコンソールで、Certificate Manager > 証明書を一覧 から手順4で作成した証明書を選択します。

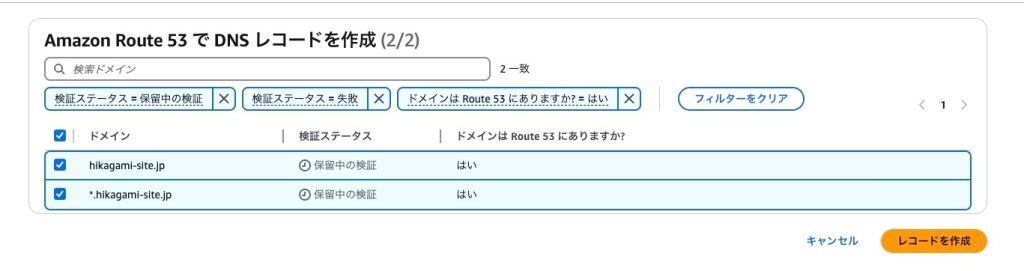
Route53でレコードを作成ボタンを押下します。

対象のドメインにチェックをいれ、レコードを作成ボタンを押下します。

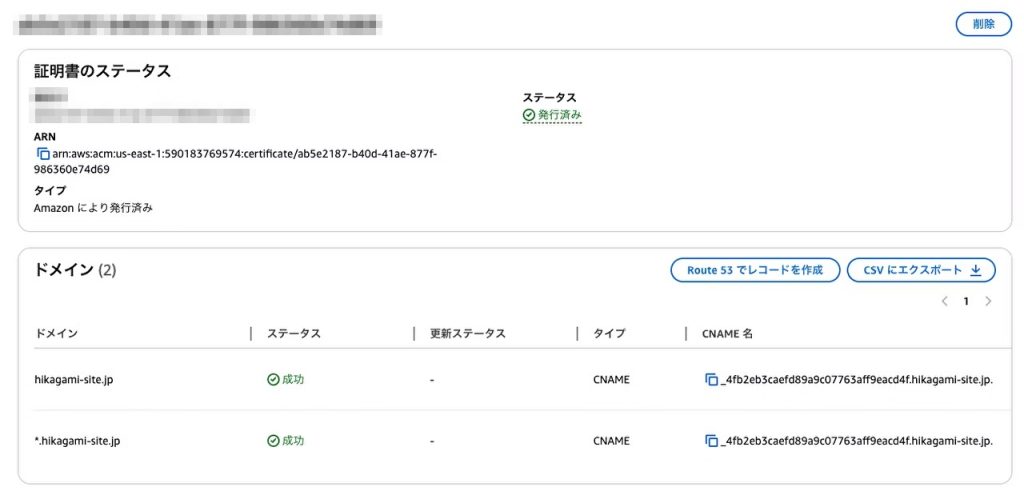
しばらく待ち、ステータス発行済みになっていれば完了です!
6. CloudFrontでディストリビューションを作成する
AWSマネジメントコンソールから、CloudFront > ディストリビューション > ディストリビューションを作成ボタンを押下します。

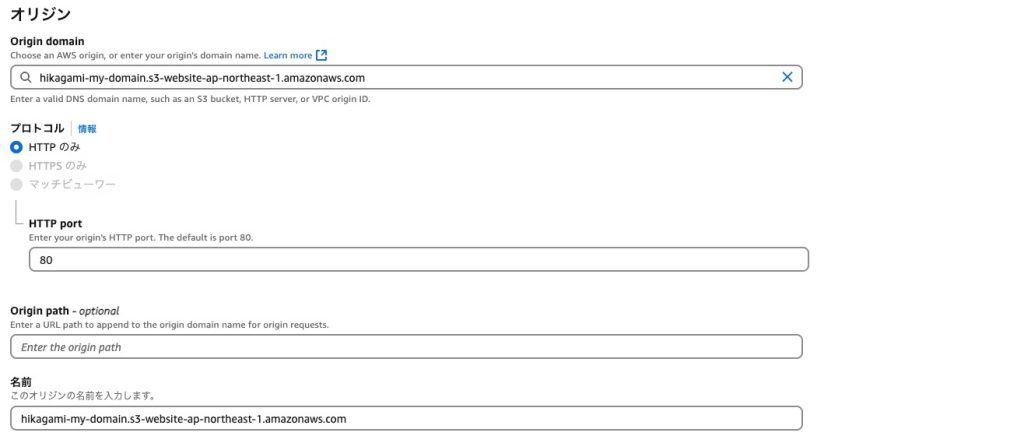
オリジン > Origin domainには、S3静的ウェブサイトホスティングの際に公開されたURLを選択します。

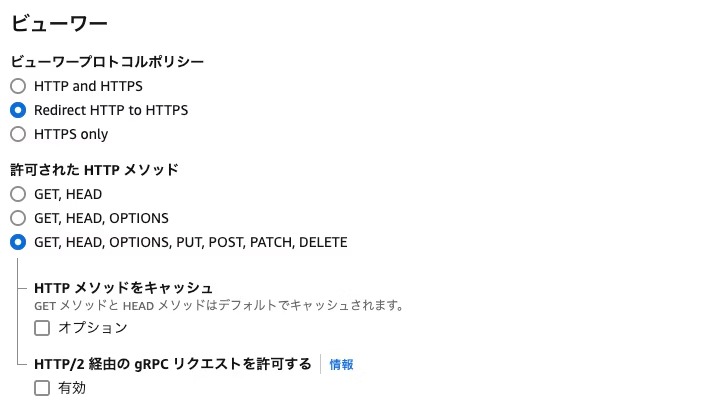
ビューワー > ビューワープロトコルポリシーでは「redirect HTTP to HTTPS」を、許可されたHTTPメソッドでは「GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE」を選択します。

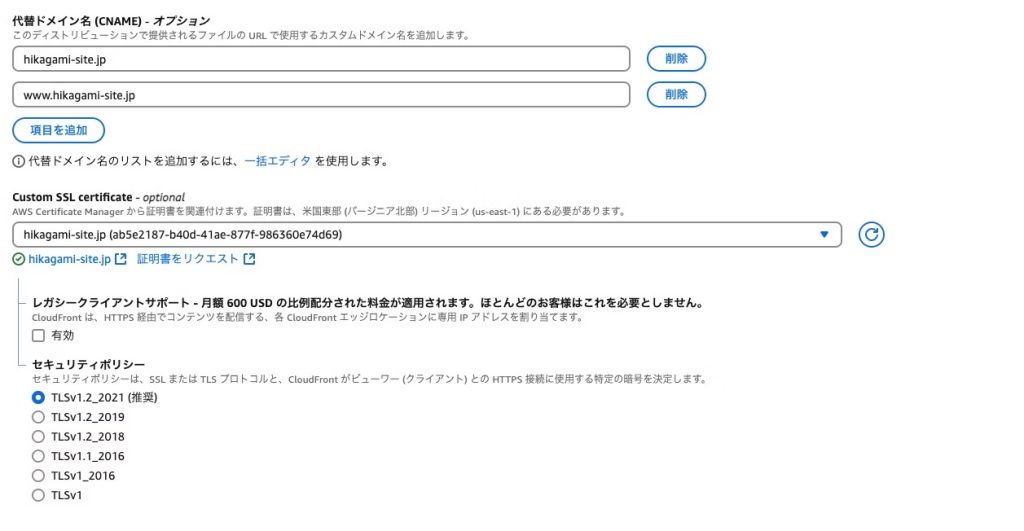
設定 > 代替ドメイン名には「hikagami-site.jp」とサブドメインも対応したいので「www.hikagami-site.jp」を入力し、Custom SSL certificateには先ほどACMで作成した証明書を選択します。

ウェブアプリケーションファイアウォール(WAF)は「セキュリティを有効にする」を選択しておきましょう。

全て入力できたらディストリビューションを作成ボタンを押下します。
7. Route53 でエイリアスレコードを作成する
最後に、Route53でAレコードを作成します。
AWSマネジメントコンソールでRoute53 > ホストゾーンで先ほど作成したホストゾーンを選択し、レコードを作成ボタンを押下します。
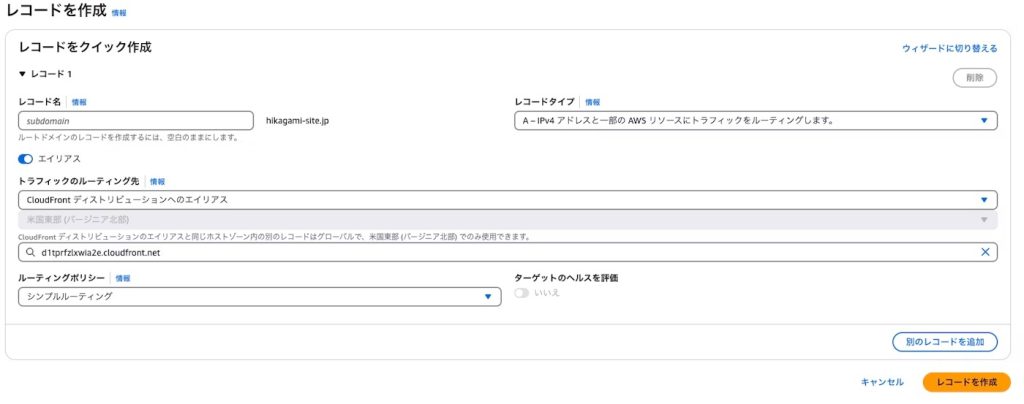
レコード名には何も入力せず、レコードタイプを「A」にします。
トラフィックのルーティング先には、先ほど作成したCloudFrontディストリビューションを選択します。

入力できたらレコードを作成し、正常に作成されるのを確認します。
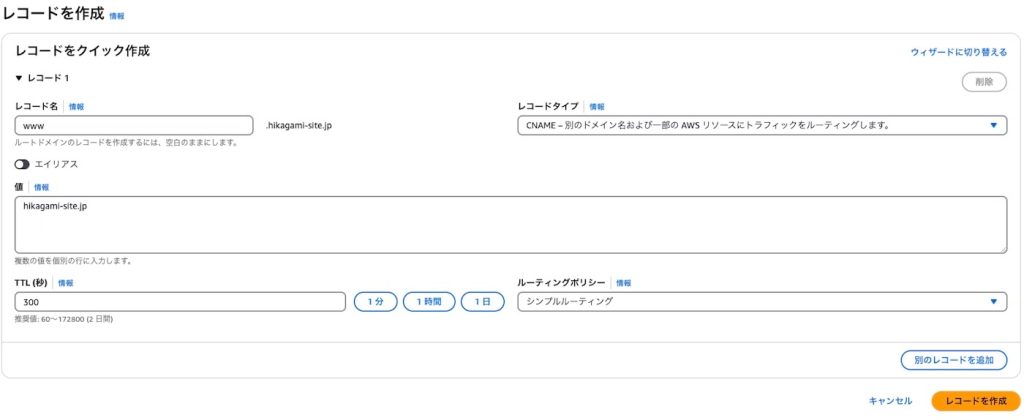
作成されたら、次はサブドメインからルートドメインにルーティングさせるレコードを作成します。
レコードを作成ボタンを押下し、レコード名には「www」を、レコードタイプは「CNAME」を選択し、値にはルートドメインである「hikagami-site.jp」を入力します。

入力できたらレコードを作成し、正常に作成されるのを確認します。
ここまでできたら完了です!
これで、ルートドメイン(hikagami-site.jp)およびサブドメイン(www.hikagami-site.jp)にアクセスした際、CloudFrontで配信されているコンテンツにルーティングさせることができました。
8. サイトが正常に表示されるか確認する
最後のステップです。
実際にブラウザで「hikagami-site.jp」に訪れると…

ちゃんと表示されています!
サブドメインである「www.hikagami-site.jp」を入力しても同じ画面が表示されます。(ルートドメインにルーティングするようにしているため)
これで全工程が完了となります!
おわりに
最後までお読みいただきありがとうございました。
全工程通しで順調にいけば1時間もかからず試すことができますので、AWSのサービスを実際に触ってみたい方や独自ドメインのサイトを公開してみたいと思っている方はぜひ試してみてください!
参考
Amazon S3 を使用して静的ウェブサイトをホスティングする – Amazon Simple Storage Service









